IvyWise
Web | UX, UI, BrandingIvyWise offers college admission counseling and tutoring. I refreshed their brand guidelines, improved client onboarding, and designed a dynamic homepage for their internal web portal.
Client
Ivywise

Look & Feel
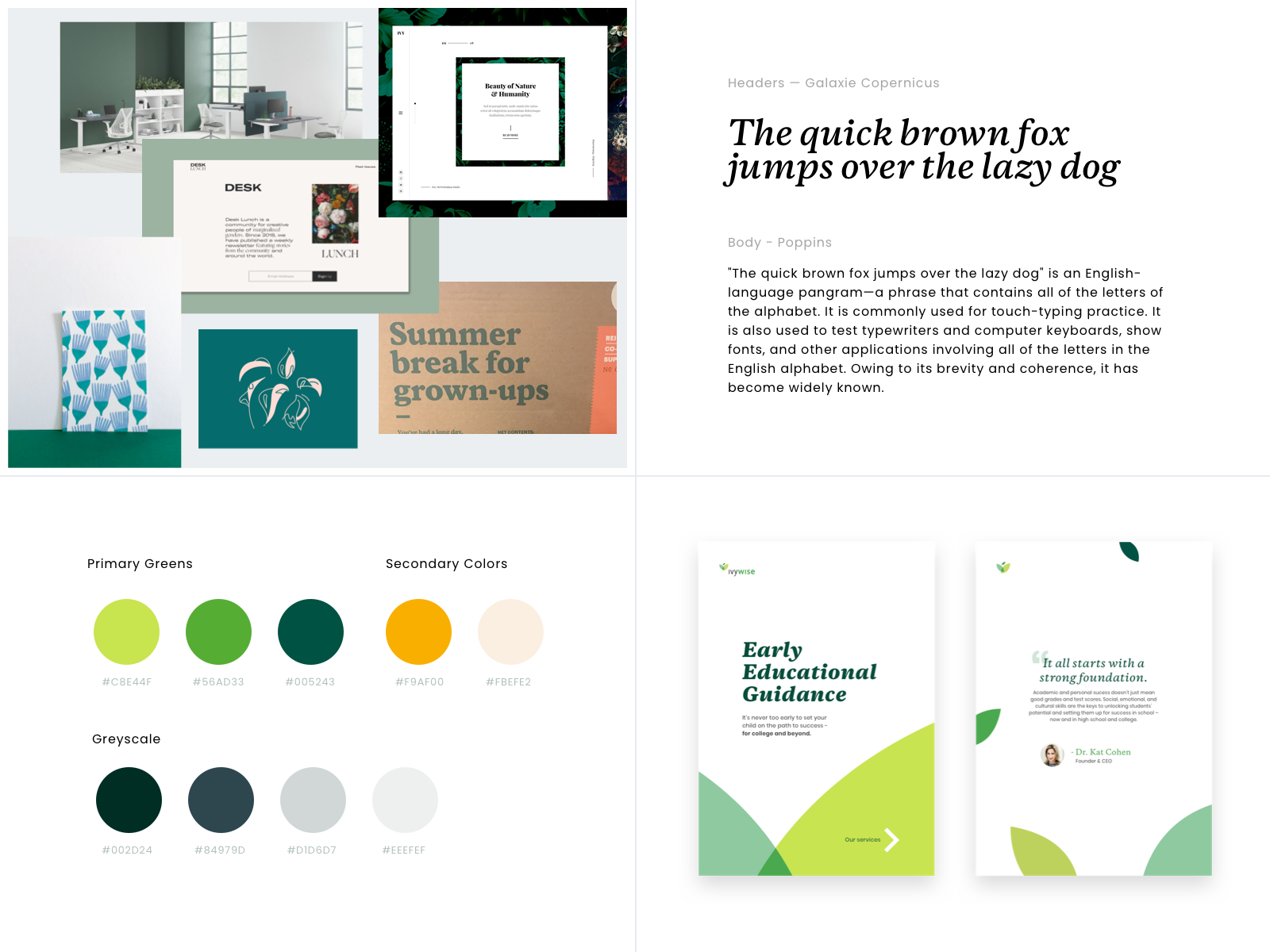
I updated their current brand guidelines to ensure consistency across their digital and print offerings. A serif font was introduced to create more contrast and expressiveness, and to add a sense of elegance and connection with the historical ivy leagues. I fine-tuned and narrowed down their color palette, and designed supportive visual elements based on the leaves in the logo.




The Challenge
The existing portal handled almost everything concerning their services and catered to many different user types, but had grown too complex as new features piled on.
My goal was to give the interface an overhaul and make accessing data and performing actions more intuitive.
My goal was to give the interface an overhaul and make accessing data and performing actions more intuitive.

It was crucial to understand all the different needs by first performing user interviews and creating personas.
Solution
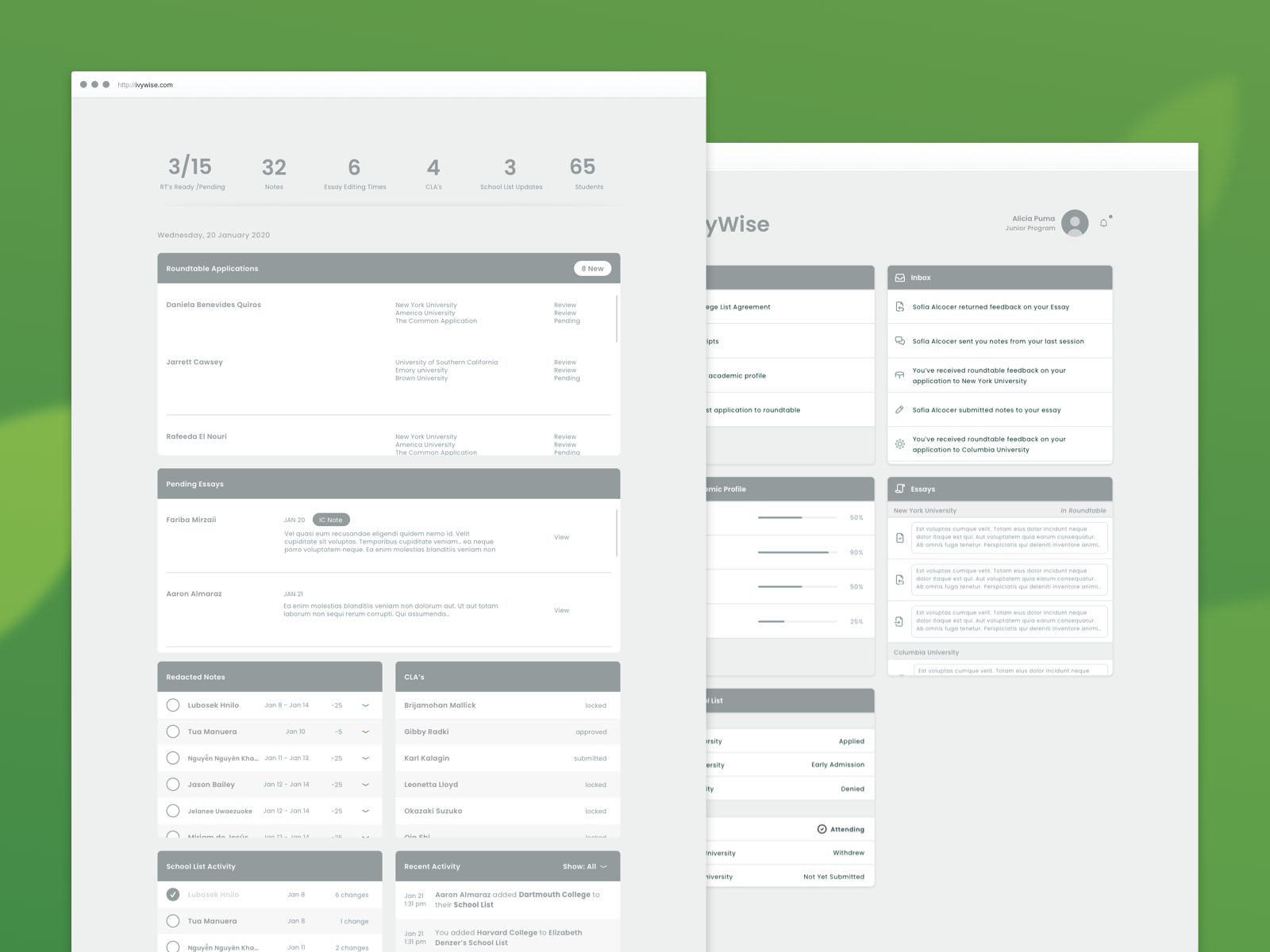
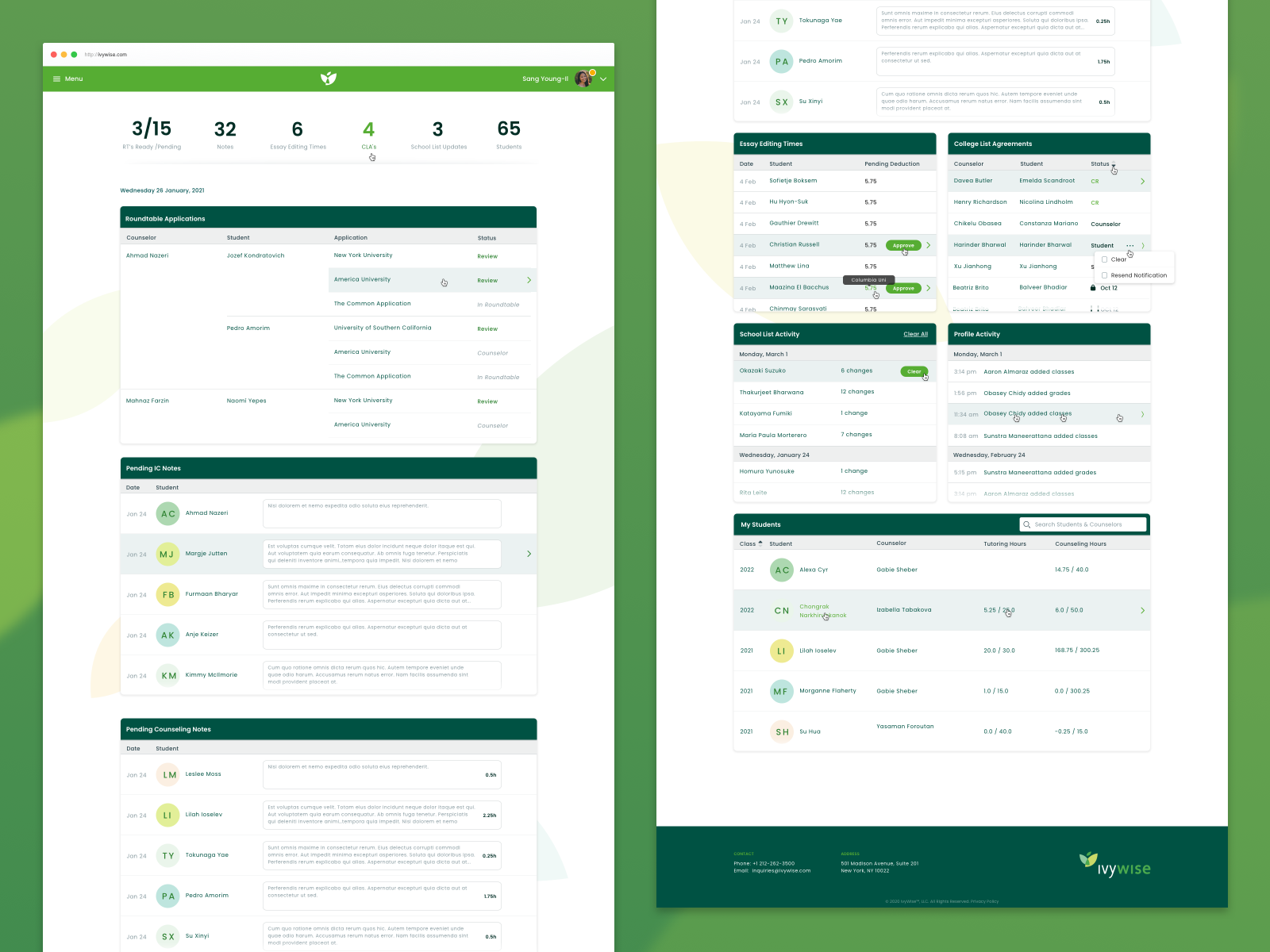
I introduced a new Dashboard page for each user type, which shows the latest activity with actionable functions.
The Dashboard varied in complexity and between teams. The enrolment team needed a widget to easily track the onboarding progress of new students, while the client relations team requested a widget for notes that are pending approval.
The Dashboard varied in complexity and between teams. The enrolment team needed a widget to easily track the onboarding progress of new students, while the client relations team requested a widget for notes that are pending approval.


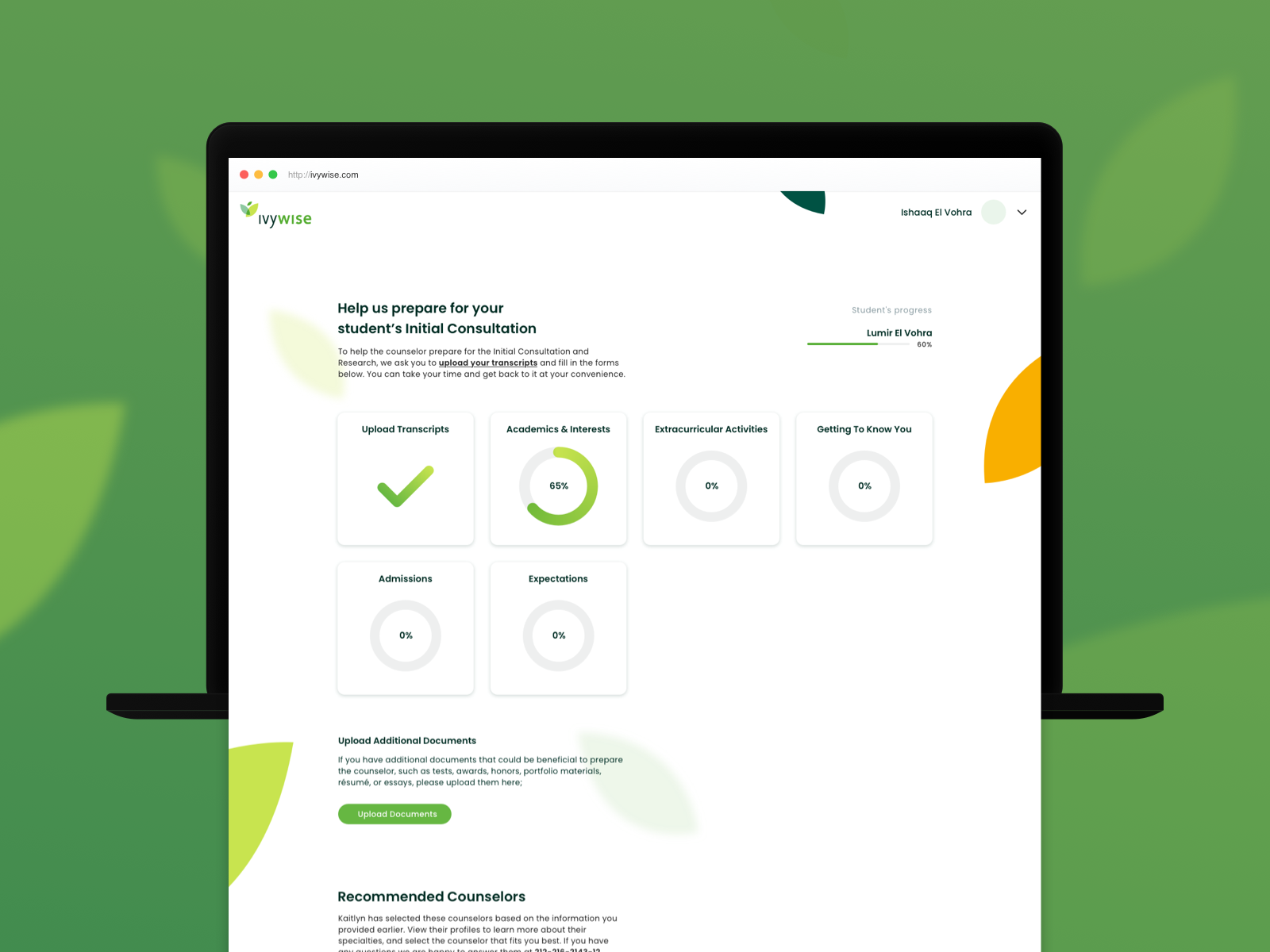
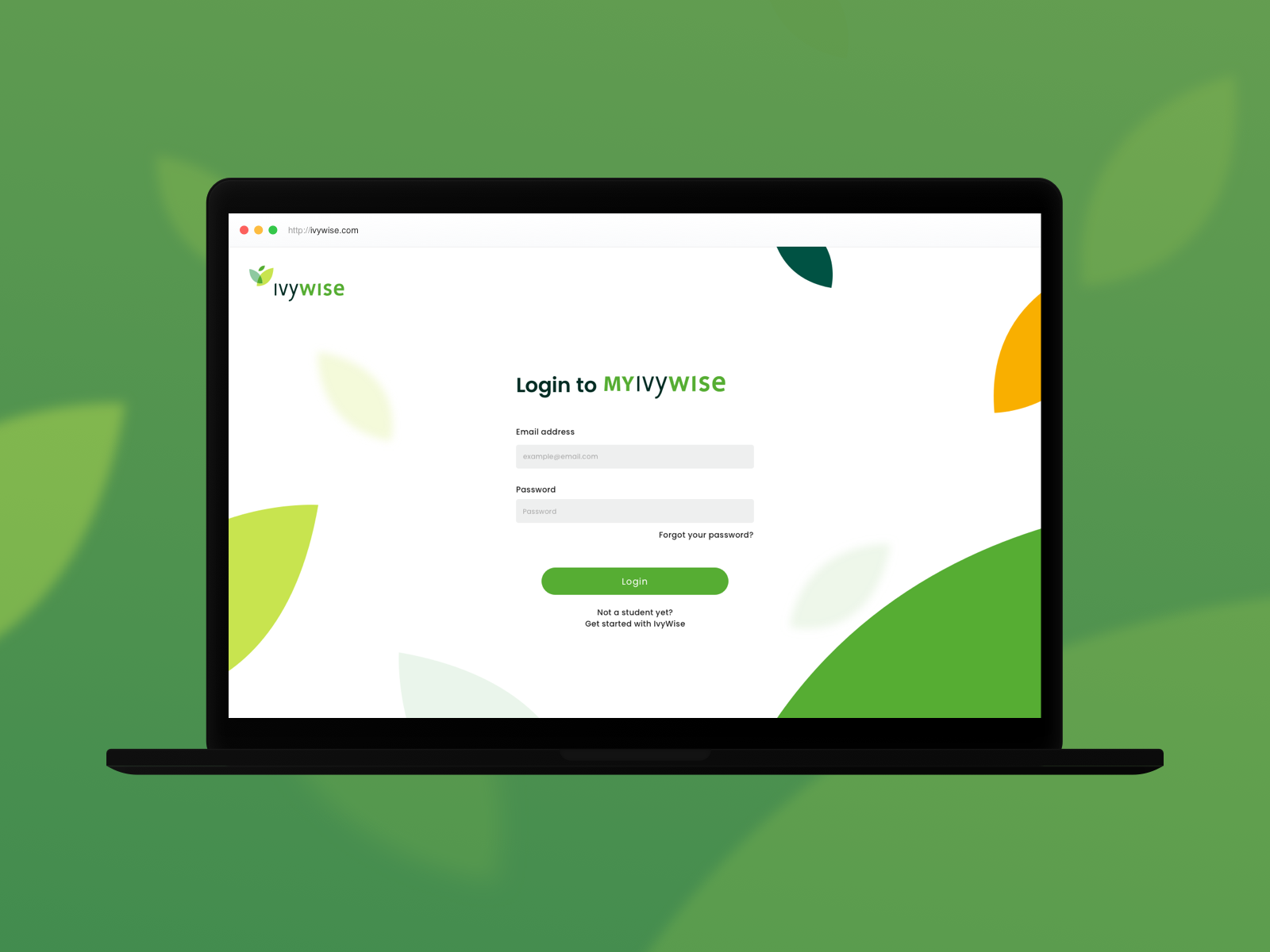
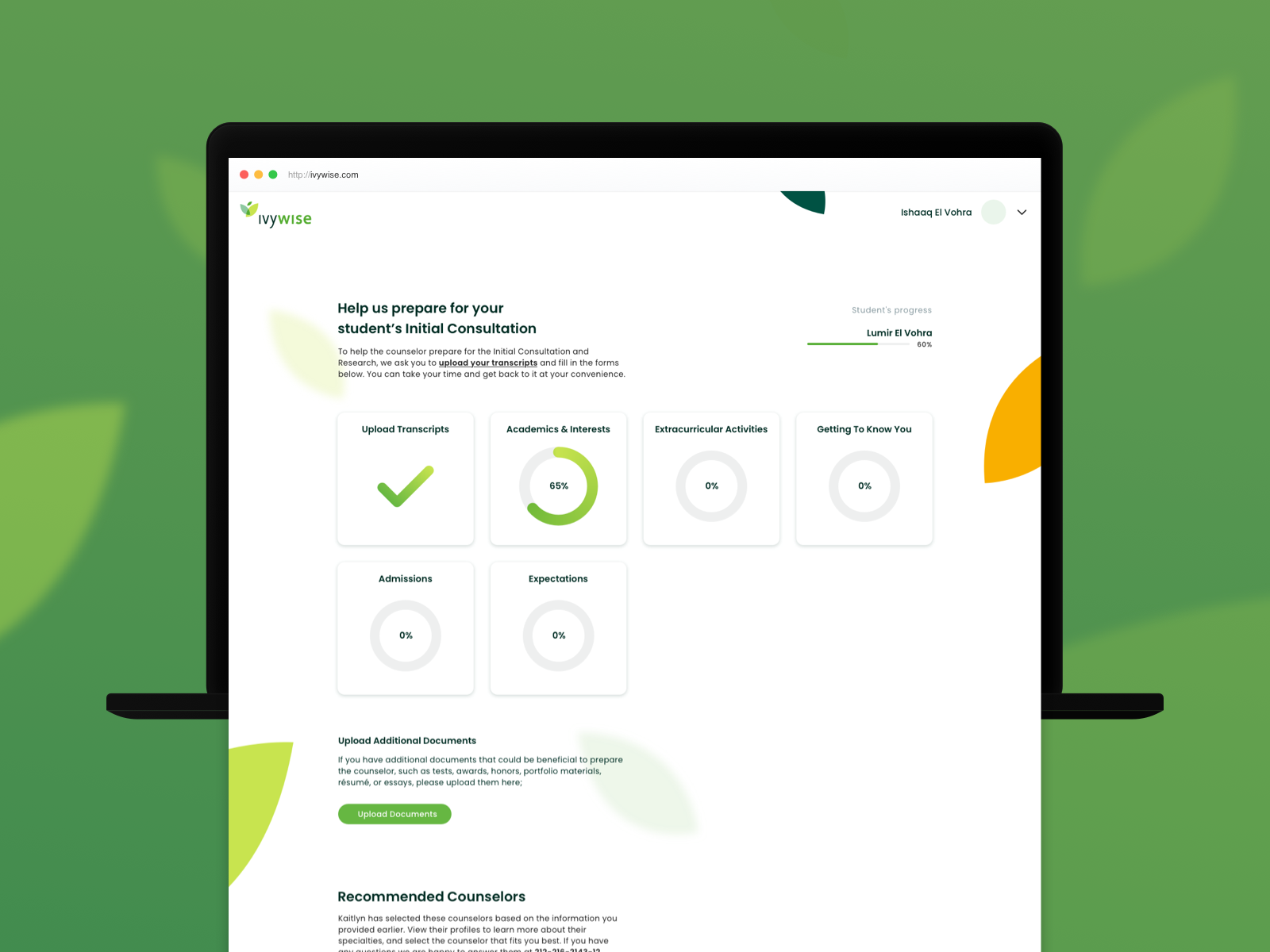
Onboarding
The onboarding of new students presented another challenge. Instead of a large form that the enrolment team had to guide the families through, I created a more engaging experience by breaking up the form into more manegable pieces, which in turn would reward their effort with recommended counselors to select from.


Result
The launch of the new dashboard brought clarity to the staff’s work day, helped prioritise tasks, and let them focus their time on the most important aspects of each role.
