TourChamp
Web | UX, UI, BrandingTourChamp lets you create and organize your own golf tour and keep track of the scores online. They needed help with the entire process from branding to UI/UX design to launch the platform.


Branding
Inspired by aerial footage of golf courses, I started to experiment with shapes and colors to bring the brand to life. For the landing page, these shapes lead the user down the page and act as a fifth brand element throughout the site.



Result
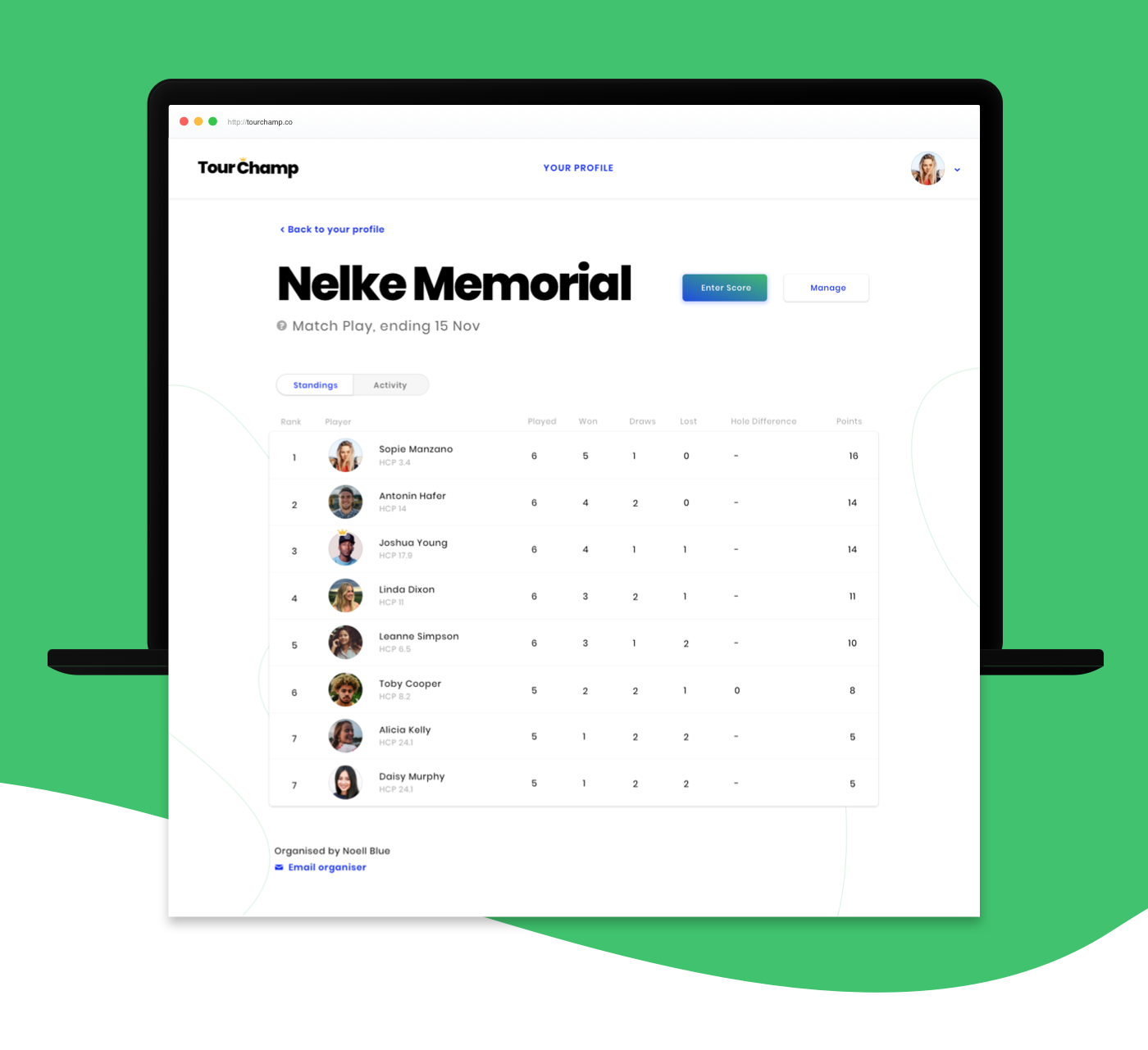
The entire interface is designed with mobile in mind so that players that are out on the course quickly can register their rounds and see the standings.
